
Index:
UPDATED ✅ Do you want to create a flash animation with any program easily and quickly? ⭐ ENTER HERE ⭐ and Learn how to do it from 0 to 100 Free
Adobe Flash is a very useful tool used to create animated graphic environments that attract people’s attention. Attractive sounds and other eye-catching tools are used.
If you want to learn how to make a “flash animation”Do not miss this article. We will show you step by step how you should use this handy software.
In addition, you will be able to find the best programs that you can use to create a website with Flash language or to make banners or any other type of graphic movements that allow you to attract visitors to your website.
What is a flash animation and what are they for?
A Flash animation is a type of animated movie that was designed through the Adobe Flash program or some other program that has similar characteristics. Namely, the graph is made by means of vectors. This term is used for all kinds of animated movies, regardless of what program has been used, since the format with which these types of files are worked is SWF.
Although it is not a complex task, it takes certain editing skills to be able to successfully create these works. This is because it is useful to have a little advanced knowledge of tools that allow you to generate different movements at precise moments in the animation.
In the 90s, this type of animation was widely used, since the weight of the files is small, so it was ideal for the broadband that existed at that time. The files did not exceed 1 MBsomething more than enough for the needs that existed at that time.
Some people get confused between animations an animation Flash and a webcomicsince although both are distributed on the Internet, the second is a comic strip and not an animation of drawings made by Adobe Flash.
Steps to create a quick and easy flash animation with Adobe Flash
To make a Flash animation you will need to do these steps:
Create a new animation

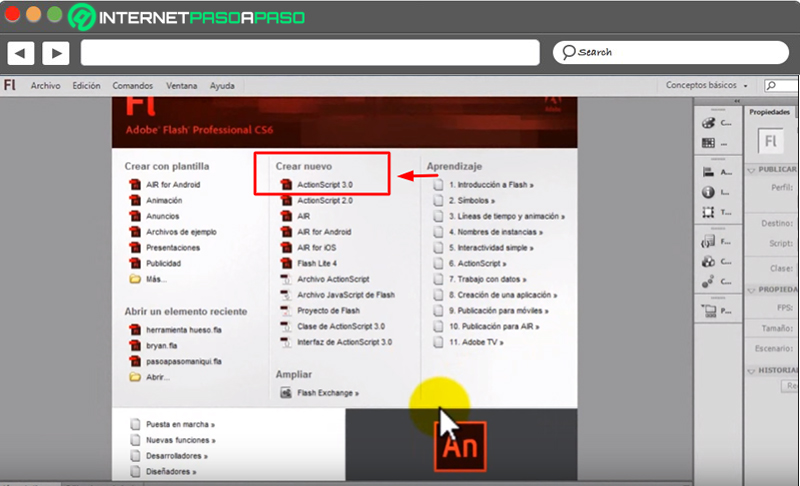
The first thing you have to do is open Adobe Flash and follow this guide:
- You have to go to the section “Create new”you will have to click on “ActionScript 3.0”.
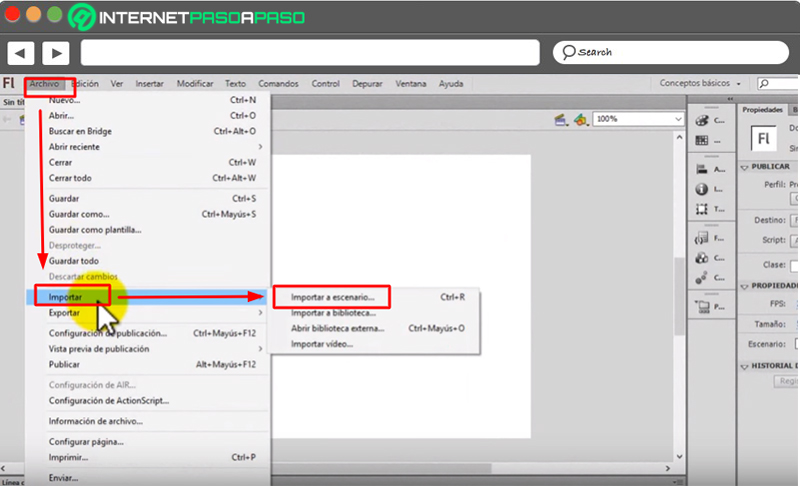
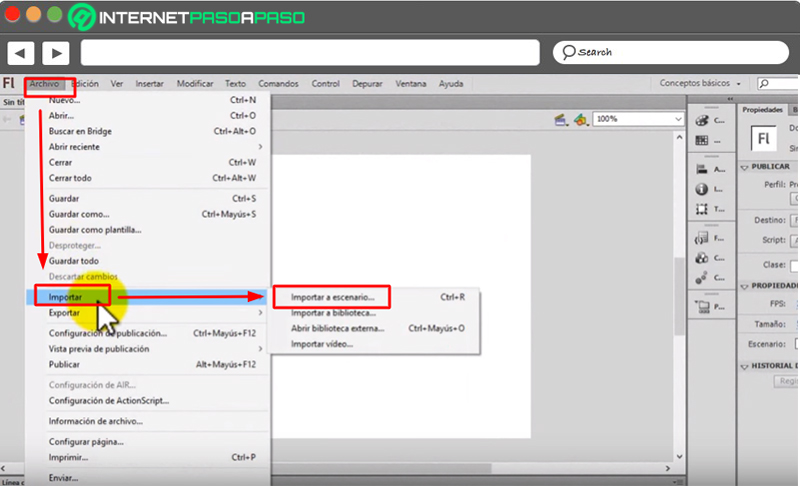
- A canvas will open where you must import the cartoon you want to work with. For this you will have to go to “File, Archive” and select to “To import”.
Import the scenario and recognize the tools

- Choose “Import to stage”or press the command “Ctrl + R”. Then, you must separate by layers and convert it to a symbol.
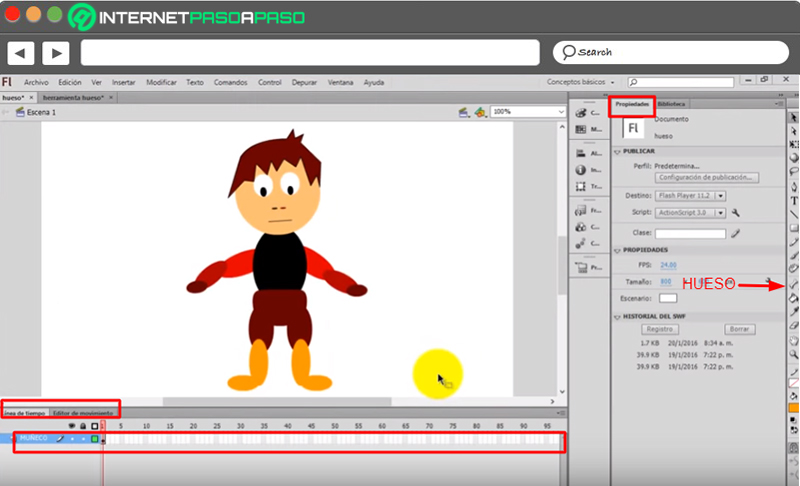
- At this time it is important that you recognize the tools you have on the screen.
- You will have on your left all the quick access controls which are divided into two tabs, one called “Properties” and the other “Library”. Then you will have two more tabs below the drawing area, called “Timeline” and the other “Motion Editor”.
- Below these you will have the different layer names. This will be used to incorporate instructions so that they appear and disappear on the timeline, according to your needs.
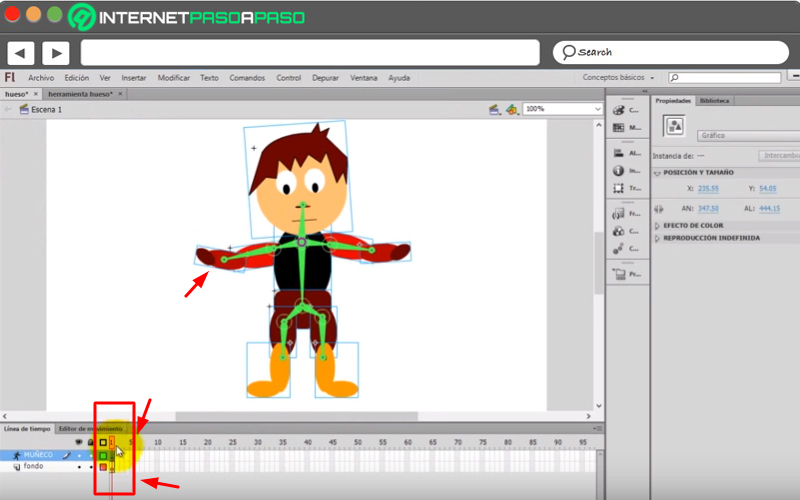
use bone

- Once you know the whole platform, it’s time to start creating.
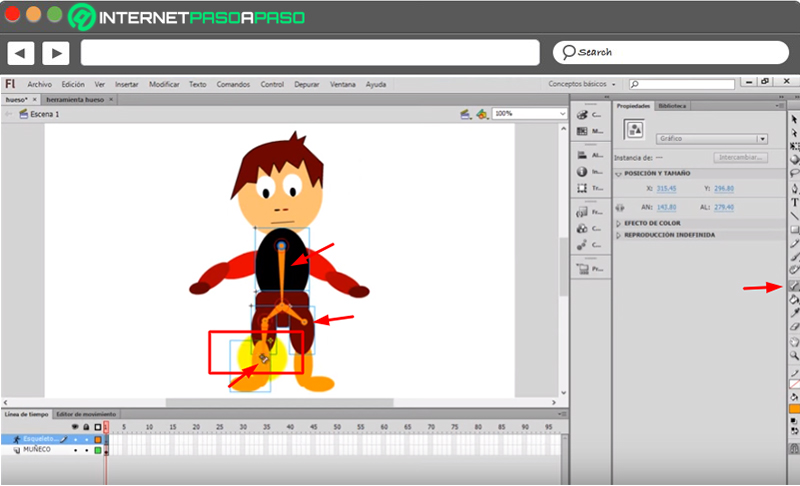
- Select the tool “Bone”, located on the right side of the screen. You must bear in mind that the tool will be activated when you have the drawing of a bone on the pointer.
- Drag the tool and click on the drawing to determine the bones. It is advisable to start with the bone called the root and then continue with those that are attached to it. If you want to articulate the arm, first select the shoulder and then work your way up the humerus and radius all the way to the wrist.
- Consider that it should be as precise as possible, since this will depend on the joints that the animation has.

Choose the timeline

- Select the timeline at the bottom by means of the pointer or black arrow. This will allow you to move the joints according to the moment you want those actions to be executed.
- Namely, you must click on the name of the layer or frame with the mouse.
- Then, you have to point according to what you need and then click on the timeline, choosing the moment when you decide that the drawing should move.
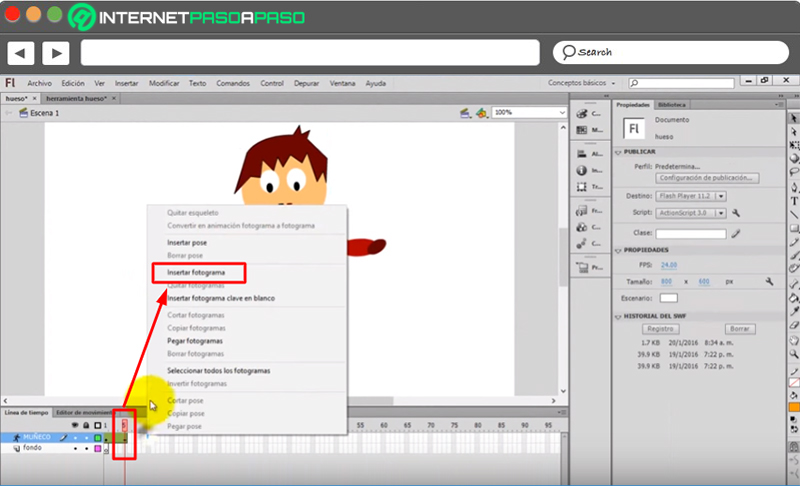
add frames

- For this you will have to add frames to the layers of the animation. Right click and then select from the popup menu “Insert frame”.
- You can do it over and over again, since you can move it according to the time the actions are executed.
Export to SWF
Once you’re done, you will have to export the movie to SWF. You can do this by right clicking and selecting “To accept”. You will see in a pop-up window the result of your work.
If you decide you need to change something, you just have to click on the timeline where the movement of your drawing has failed. Then you must repeat the process until you consider that it is ok.
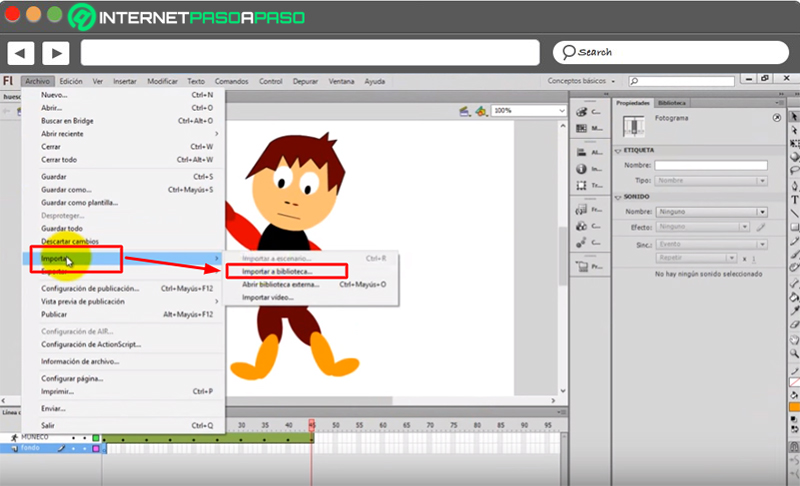
Choose images from the Library

- Once you have finished you should go to “File, Archive”then select “To import” and look for the option “Import to Library”. This will allow you to add a background to your animation.
- This process is simple since you must choose the name of the file you want to incorporate into your animation and click on “Open”.
Next, go to the library tab located in the right panel of controls and add the name you want to the layer so that you can identify it in the future:
Add different backgrounds to the animation

When you want to change the background in the animation, you will have to do the same as you did with the main drawing. You must select the timeline and click on the moment where you decide that the background image should appear.
Finish your work with more frames
In this way you are ready to animate the film. You will have to choose the backgrounds and other kinds of animation and represent it on the timeline, so you will have to add frames to finish the edition.
Flash animations and web development. Is it still convenient to use them in my portal?
Although it is true that by using graphic animations with Flash you can create objects and images that allow to have attractive websites due to the visual and sound effects that are generated, There are also some disadvantages that you should consider when using this type of technology.
For example, it is necessary that the user has the latest Flash update. In case you do not have it, you will have to download it, which will cause it to generate setbacks. This will bounce on page views.
Also Not all browsers support Flash, so many times the objects do not appear correctly. Also, when a website is programmed with Flash, they are heavier than those designed with other types of technology, so the visitor leaves before the page finishes loading. Also generating a negative effect when it comes to SEO measurements.
Sites that are programmed with Flash, do not appear in search engines, causing the page to have no visits through these search engines. This causes a great inconvenience for the owners of these websites.
Finally, we have to consider that the same effects that a flash animation produces today can be produced by other types of programming language, such as JavaScript. Or create a second page with HTML so that people who don’t have flash can enter.
List of the best programs to create alternative flash animations to Adobe Flash
There is a wide variety of programs that can create graphic animations using SWF formats. we will show you Here are the best software with which you can create different types of animated graphics for your website:
Macromedia Flash
With this tool you will be able to create animations with a Flash language that will allow you to have real effects by combining images with sounds. It is available for Windows and macOS and you can download it for free.
The functions of this program will allow you to develop content for mobile phones and desktop computers, regardless of the operating system they have.
Download Macromedia Flash Windows
KoolMoves
With this program you will be able to make animations for your website in a simple way. It has different very intuitive tools that will make anyone who has a little advanced level of knowledges of editing can use it. It is available for Windows and MacOS.
Download KoolMoves Windows
TrendyFlash.com
If you don’t know programming languages and want to create a website with flash technology, you can use this online app that will serve as an intuitive tool to be able to do your job.
You will be able to develop animations such as banners, interactive portals and even create sounds. In addition, it has more than 150 preset templates that will allow you to choose where you want to go faster. Its download is free.
Desktop Flash Intro
You can bring your website to life thanks to this program that will allow you to use functions to create Flash animations. You will have the possibility of having very simple tools to interpret and thus be able to learn more about this programming language.
It is ideal for making “intros” that allow you to draw the attention of your page visitorssince you can also include audio in a simple way.
Download Desktop Flash Intro Windows
LipSync MX
It is designed for those users who are very interested in the coordination that exists between the movement of the character’s mouth and the emission of the voice. With this program you will be able to find a perfect balance between these two elements necessary for a real animation.
Very similar to Adobe Flash in the way it works, since it has a very practical timeline that is easy to manipulate. This Available for Windows and its download is free.
Download LipSync MX Windows
Multimedia