
Forbes, Twitter, Uber, Le Equipe, Telegram or Instagram are some of the giants who stepped forward and created their own PWA, or progressive applications as they are commonly known. This scenario suggests the possibility of conventional websites being forgotten .
It’s normal, websites as we know them have evolved more and more until they become less powerful replicas than native applications. A PWA is basically the product of that evolution , which has now found a way to offer an experience similar to that of the mobile application from any browser.
If you do not want to be dragged through time, it is important that you start thinking about making your website progressive, or at least as close as possible to one, , since this will begin to have weight when you position yourself sooner rather than later.
Index:
What is a progressive web application and how is it different from a native?
A progressive application is a tool programmed and written in web languages like HTML5, JavaScripts and CSS, but that behaves like a mobile application , preserving characteristics of these as have storage on the device, which allows it to be used without an internet connection.
The differences between a progressive and a native one are not many, since the first one is precisely trying to resemble the second one , but if we can identify several that make us prefer one over the other:
- Multiplatform: The main difference between one and the other is the fact that the native application can only be used on the device where it is installed, so that for use in another You will have to download it from scratch. The web application for its part is multiplatform since you can access it from any browser as if it were a website.
- Weight: Currently we can find native applications as heavy as a computer program, so this depends on the power. For its part, progressive websites rarely exceed 1MB in weight.
- Quick updates: If an application is very large, every time it is updated it will take a few minutes to do so. A progressive app is more versatile in that regard since being so light your updates are done in a matter of seconds.
Components of a PWA What do you need to do one?
A progressive application consists basically of four parts; the manifest, the service worker, the icon and the server. Each of them plays a fundamental role in the structure of the entire tool .
Manifesto of the app
The manifest of a PWA application is a JSON file that specifies all the meta information of this . It is where the theme color, name, background color, icon and details are indicated.
Service Worker
This is perhaps the most important component. As we mentioned before, these are a programmatic element that offers solutions for the exchange of information between the network and the browser cache . In addition, these also record information to be loaded when there is a connection, which allows the app to run without internet.
Icon
The icon is nothing more than the image that will identify your application from the other web applications on the market, you must design it yourself as this will be the hallmark of the web .
HTPPS
Finally, it will be necessary to have a secure server with its corresponding SSL certificate. Browsers will never run a PWA that is hosted on an HTPP like many websites currently. The most important thing about a progressive app is its security, and browsers will watch over it .
What will we need to program this progressive web application?
We are reaching the moment of truth in which we will have to get to work to create our progressive web application. This will be nothing more than a simple weather forecaster that will tell you the temperature, humidity and atmospheric pressure .
In order to create it, it will be necessary that we meet a couple of important requirements that we will have to do before we start programming. These are the following:
- A key of Dark Sky API : the data of our meteorological application will come directly from this API, so you must get a key from it. These are completely free for small non-profit projects like the one we are going to create.
- Programming knowledge : we will not cheat you, in order to understand what we are going to do to say you must at least understand web programming and the most essential of the languages HTML5, CSS and JavaScripts.
Steps to create a progressive web application that works with and without internet
We have reached where we wanted to arrive. It is time to start programming your first progressive application , a very simple one that will give you the necessary knowledge to create a more complete and powerful one in the future. Pay attention and follow all the steps carefully:
Get the Dark Sky API
As we mentioned earlier, the first thing you should do is get a Dark Sky API key , which will provide the weather data to our progressive app. To do this you must go directly to https://darksky.net/dev , register and request the key.
Once you have it you should check that it works perfectly. To do this you must take the following link and replace where it says “ClaveAqui” with the API key you just acquired. If all goes well, you should be able to see the forecast of New York City without problems.
https://api.darksky.net/forecast/ClaveAqui/40.7720232,-73.9732319
Get the app code
This is actually a test lab, so we have taken a repository directly from Google Developers for you to take this guided test. To obtain this repository you need to use Glitch, a very useful platform that helps developers exchange information without problems.
What you should do is the following:
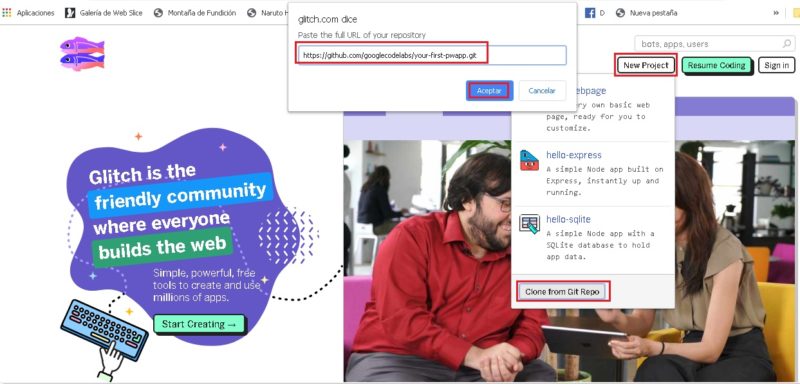
- Go to Glitch.com and in the upper right corner of the screen click on “New Project” and then where it says «Clone from Git Repo».
- That will open a small window where you will have to paste the following address «https:// github.com/googlecodelabs/your-first-pwapp.git » and click on accordinglyAccept accordingly.

- In that repository is all the information you need. Now you must go to the .env file and modify where it says DARKSKY_API_KEY = »Key Here» and put your Dark Sky API key where it says importantClaveHere Here.

- Now you must click on «Show Your App» to see the application in action.
Audit with Lighthouse
Basically with that code the PWA is completed, but it still has failures that we must correct ourselves and that we will discover thanks to this audit . This tool has a section specially designed to perform audits to progressive websites like the one we are creating and for this we must do the following:
- Open your project in a new tab in your Chrome browser.
- Then open Chrome DevTools and position yourself in the Audits tab. Here the platform shows a list of audit categories that you should leave all enabled.
- The following is to click on Run audits and after a few seconds, Lighthouse gives you a report of the page.

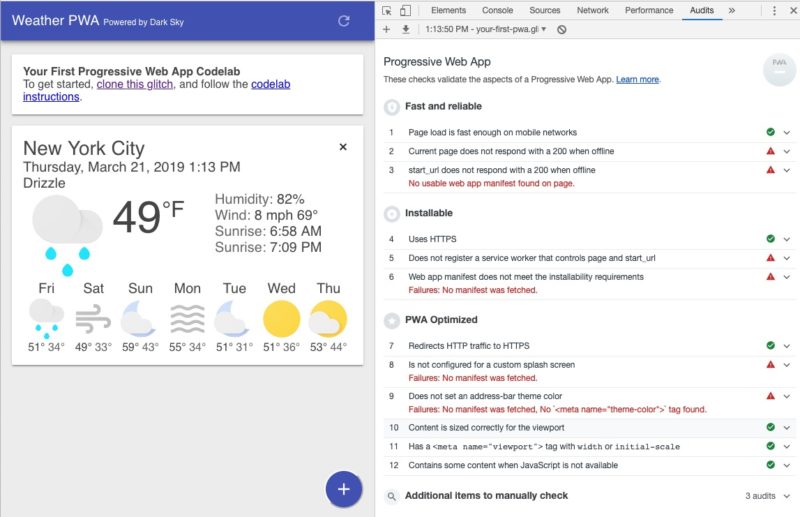
In this case we will focus only on the results of the PWA section, which are the ones that interest us. It will surely throw the following problems:
- ❗ FAILED: The current page does not respond with a 200 when disconnected.
- ❗ FAILED:
start_urldoes not respond with a 200 when disconnected. - ❗FALLED: Does not register a service worker who controls the page and
start_url. - ❗ FAILED: The web application manifest does not meet the installation requirements.
- ❗ FAILED: Not set to a custom home screen.
- ALL FAILED: Does not set an address bar theme color.
Now, our mission in the following tutorial is to make all this approved, so that we make our progressive web work with and without internet connection, be installable and have a Decent application manifest .
Create application manifest
The reason why the app failed the manifest is because it basically does not have one so we will have to create it, although in your case you will simply have to modify the base code of a manifest that we have ready .
To add this manifest to your application. Next, we must notify the browser about our manifest by adding to each page of our application. Now add the following line to the element in the index.html file.
Then you have to add a meta description to our application . For this we must simply add the following line of code to the application header:
Finally we set the color of the address bar of our progressive application , for which you must copy the following line of code in the of your application .
Make the web offline
Now comes one of the most complicated parts of the entire guide, because we will get into pure and hard programming to correctly create our service worker , an element that we mentioned earlier as indispensable for any progressive application.
All users what we expect from an app is that it can be used without an internet connection, so that it is easy for us to enter the content without being on any network . This is equally important in a progressive app, so it is imperative that the Chrome dinosaur never leave.
What we are going to do here is a personalized offline page. So when someone enters the app and has no connection, it is the one that is displayed instead of the annoying dinosaur. For this we will create our first service worker .
If you are not very familiar with them we recommend that you do so. This is a whole new universe in the world of programming for you, so it is very convenient for you to specialize in them. So you will grow professionally as you will learn cutting-edge knowledge that will allow you to step forward from your guild .
The first thing we are going to do is register the service worker, for which you will have to add the following line of code to the Index file of the progressive application :
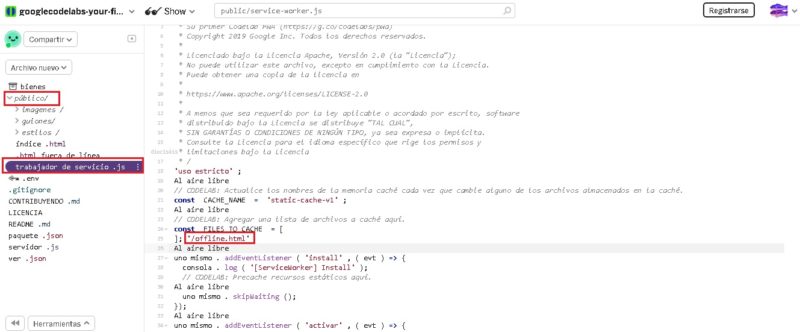
Now you must indicate to the service worker the page that will be displayed when you are offline. Within the repository we already create a personalized offline page in ( public / offline. html ). What you should do is simply go to Public / service-worker.js in the repository and in the const «FILES_TO_CACHE section. = [
]; » include the value " offline.html ". It should look like in the picture:

Now the next thing we should do is add this line of code to the "install" event to tell the service worker to patch the progressive web offline:
So far we go halfway. The next thing is to make our service worker clean the cache so that there is no old data in it. That's why we have to add this code in the public / service-worker.js folder :
Finally, we will add another line of code to make the service worker's network requests more effective and in case of a failure, we will be redirected to the offline page that we mentioned earlier . What you should do is add the following in the public/service-worker.js:
folder
With this we will have created a tool that provides a fairly basic offline experience but that perfectly meets the requirements of a progressive app. However, this is just the beginning of everything, there are still things to prop up .
Offer complete offline experience
To better understand this, it is very important that you investigate the life cycle of a service worker , since these steps are closely related to that.
The first thing we are going to do is change the logic of the application , what is done so that it can make asynchronous requests work correctly. These requests are one to the network and one to the cache. To do this you must go to the public / scripts / apps path and modify the following line of code:
Now the following is to modify the Updatedata, element that is lower than the previous one . To do this we modify the code as follows:
With this we have already solved the problem of asynchronous requests that you must make , until now you are able to provide a more or less complete offline experience. But it is not yet 100% functional without an internet connection .
To do this we must first pre-cache the resources of the app, which is done by adding a Data_Cache_NAME in the public / service-worker folder. We do that with the following code:
Now, the following is to update the File_TO_CACHE in the same service worker folder, so we add the complete file list. This is done with the following code:
What we should keep in mind with this is that we must constantly update Cache_NAME when we add a new file. We have removed offline.html because this website does not need it because it now has all the necessary resources to work offline and not show a "no connection" page again.
To ensure that our «activate» event does not delete any type of file, we must change the «if (key! == CACHE_NAME) {« value to «If (key! == CACHE_NAME && key! == DATA_CACHE_NAME) {«. In our Service-worker.js folder.
The next step in our programming is to make sure that the app saves weather forecasts so that you can access them more easily in the future . To do this you will have to add the following in the service-worker.js file:
After doing all this we will have a progressive application that offers a complete experience without internet connection that we can use from any browser . We have practically all the work done, but there is still one last detail to prop up: